What are Data Types?
- Data Types are an important and basic concept of JavaScript.
- JavaScript is dynamic and loosely typed language. It means you don't require to specify a type of a variable.
- JavaScript variables can hold different data types such as numbers, strings, objects and more.
JavaScript Types are dynamic
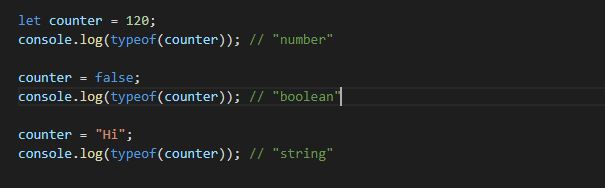
JavaScript has dynamic types. This means that the same variable can be used to hold different data types. We do not have to manually define the data type of the value stored in a variable. Instead, data types are determined automatically.
Primitive and object Data types
The values can be either of Object data type or Primitive data type .
Object Data Type : Objects such as functions and arrays are referred to as non-primitive values.
Primitive Data Type : The predefined data types provided by JavaScript language are known as primitive data types. Primitive data types are also known as in-built data types.
The fundamental difference between primitives and non-primitives is that primitives are immutable and non-primitives are mutable.
Types of Primitive Data Type
There are 6 primitive data types:
- Number
- String
- Undefined
- Null type
- Boolean
- BigInt
1. NUMBER
JavaScript has only one type of number. Numbers can be written with or without decimals
Note that JavaScript automatically converts a floating-point number into an integer number if the number appears to be a whole number.
The reason is that JavaScript always wants to use less memory since a floating-point value uses twice as much memory as an integer value. For example:
To get the range of the number type, you use Number.MIN_VALUE and Number.MAX_VALUE.
2. STRING
Sequence of characters use to represent text. Strings are written with quotes. You can use single or double quotes.
But , A string that begins with a double quote must end with a double quote. Likewise, a string that begins with a single quote must also end with a single quote
JavaScript strings are immutable. This means that it cannot be modified once created. However, you can create a new string from an existing string.
Behind the scene, the JavaScript engine creates a new string that holds the new string 'Hey Developers' and destroys the original strings 'Hey' and 'Developers'.
3. BOOLEAN
Logical type that can only be true or false. This is used for taking decisions.
JavaScript allows values of other types to be converted into boolean values of true or false.
To convert a value of another data type into a boolean value, you use the Boolean() function.
4. UNDEFINED
The undefined type is a primitive type that has only one value undefined . By default, when a variable is declared but not initialized, it is assigned the value of undefined.
Value taken by a variable that is not yet defined (‘empty value’) so it assigns undefine value.
5. NULL TYPE
It also means empty value. It represents the intentional absence of any object value and treated as falsy for Boolean operations.
JavaScript defines that null is equal to undefined as follows:
Difference between Null and Undefined types
6. BigInt
The bigint type represents the whole numbers that are larger than 2^53 – 1. To form a bigint literal number, you append the letter n at the end of the number:
Typeof() Operator
To get the current type of the value that the variable stores, you use the typeof operator
















Comments
Post a Comment